八大瘋狂的HTML5 Canvas及WebGL動畫效果
作者:HTML5研究小組
日期:
HTML5、WebGL和JavaScript改變了長久以來的動畫製作行業。在過去的幾年中,我們想要製作卓越的網頁動畫只能使用Flash和Java Applet。而現在,使用腳本語言和渲染器在瀏覽器中實現瘋狂的動畫效果已經成為可能。究其原因,大概有以下幾點:
1. 處理器的性能越來越高。我們的電腦已經有足夠的強大的能力去渲染最為複雜的動畫效果。
2. 現在瀏覽器和web技術的不斷發展。瀏覽器如Firefox、Chrome、Safari和IE10,web技術如Canvas、SVG和WebGL。
3. 網速越來越快。一些體驗需要實時數據流和預加載資源,更好的網絡狀況能有更好的體驗。
4. 我們挑選了8個由WebGL、HTML5 Canvas和Javascript製作的絕妙效果。每一個都非常簡單但卻發人深省,瘋狂並且極具創意。
目錄
- 黏糊糊的東西
- 粒子動畫
- 三維液體
- 章魚
- 蠕蟲
- 瘋狂的觸角
- 隨機視覺
- Conductor
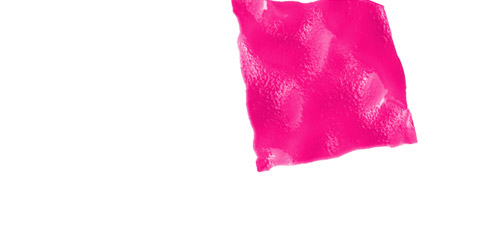
黏糊糊的東西
用鼠標拖拽,然後扔出去,就會粘在網頁邊緣。
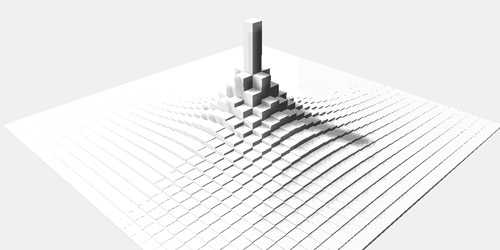
粒子動畫
使用浮點紋理和FBO來實現的動畫,由粒子組成一匹奔跑的駿馬。
三維液體
用3D的方式呈現經典的2D水面效果算法。
章魚
WebGL和Three.js製作的漂亮的章魚狀的星空動畫。
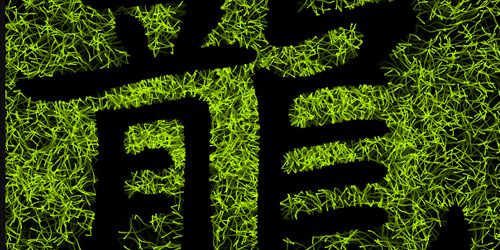
蠕蟲
HTML5 Canvas製作的效果,無數條蠕蟲根據灰度組成圖片,你還可以拖拽一張本地圖片到右側。
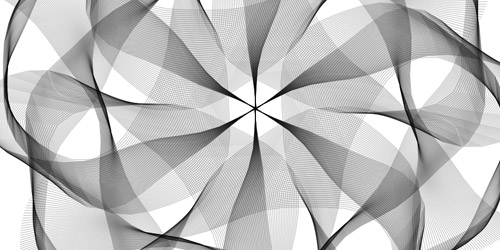
瘋狂的觸角
隨機視覺
Conductor
將紐約地鐵系統變成可以彈奏的弦樂器。
原文地址:http://favbulous.com/post/895/8-crazy-animations-withwebgl-and-html5-canvas
來源:HIWEBGL
本文轉載自:HTML5 研究小組